メールフォームを作成する
電子メールで送信する(Webサーバーからの送信ではなくOutlook
Expressなどのメーラーからの送信です)メールフォームを作成します。
ソースはこんな感じです。
【説明】(ソースを見てね)
<FORM>タグの部分がフォームの内容を送信するために必要な部分です。
まずmethod="POST"ですが、methodにはPOSTというオプションとGETと
いうオプションがあります。(別記)
ここのお勉強ではPOSTを指定しておかないと電子メールでの送信は出来ません。
methodにはなにも指定しない場合GETを指定したのと同じになるのでかならずPOSTを
指定しておきます。
次にaction="mailto:[email protected]"
の部分です、この部分は送信ボタンを押したときに mailto:[email protected]が
呼び出される事になり ます。
そして上のソースコードの各部分で指定したフォーム内容が[email protected]宛
に送ら れる事になります。
しかし<FORM method="POST"
action="mailto:[email protected]">
と書いただけでは電子メールで送った後、受け取り先でうまく表示されません。
<FORM method="POST"
action="mailto:[email protected]" >・・・・・・・・
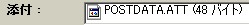
で送った場合、受け取り先では↓のように添付ファイルにATTという拡張子がついたファイルが送られてくるだけでメール本文にはなにも表
示されません。

それは・・・・・
<FORM method="POST"
action="mailto:[email protected]" enctype="text/plain">・・・・・
のように!
enctype="text/plain"と最後
の部分に書かれている事に気が付くと思います。
これで拡張子をtxtにして送る事が出来ます、すると普通に受信してメールを読む事が出来ます。
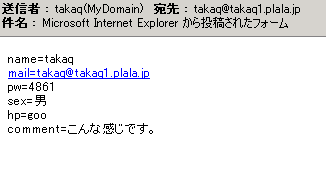
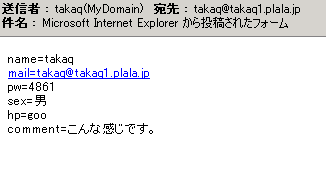
●上記のフォームメールを受信した結果は下のようになります。
"Microsoft Internet Explorer から投稿されたフォーム" というふうになっていますね!
上のフォームの「送信」ボタンを押したところで、フォームの内容がメーラーに渡り、メーラーから送信されたことがわかります。